A complete redesign and rebuild Walgreens popular medication reminder feature.
Introduction
Pill Reminder is a feature that the Walgreens has had for a number of years. It was first introduced to the app in early 2012. It was a codebase that was purchased from an existing app titled RxmindMe. The app was extremely feature-rich but provided far more options than most users would need. An enormous amount of details plus medical jargon was mainly attributed to the original developer being a physician.
While some of the more detailed functionality was useful to power users it caused a multitude of technical problems. Most updates to it were focused on improving the stability and reliability and little updates to the experience.
By mid-2016, the product team had many reasons to update the feature. First and foremost, the codebase needed to be updated to support iOS and Android's latest APIs so it didn't go obsolete - technical debt. Second, a desire to simplify the experience to support a larger target audience - experience debt.
Proposed Solution
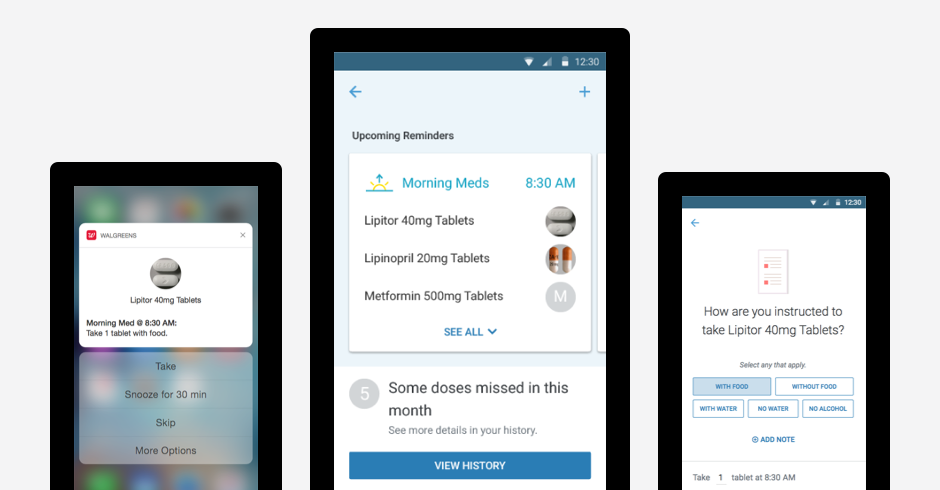
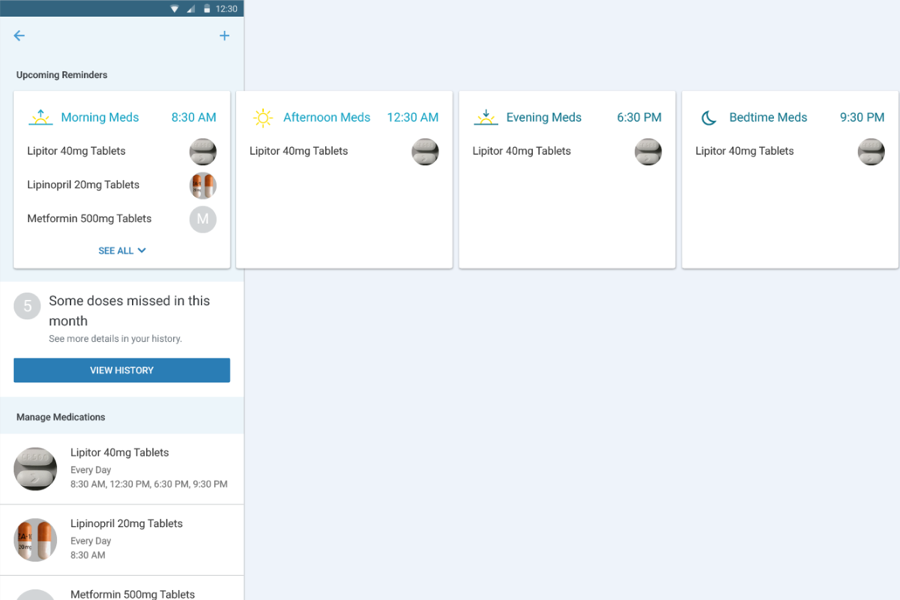
The solution was a substantial redesign focused on creating a super intuitive reminder setup process and management experience focused on marking medications as taken. These two changes would encourage more adoption and better tracking to increase the value of using the feature versus any reminders tool.
Outcomes
- iOS numbers of daily users up 50%
- Apple Watch daily usage up 200%
- Android single-day total for reminders added up 815% compared to previous single-day high
- Average daily reminder add doubled
- 3x growth: daily active users (18-month study)
- Adherence went up by 10-15% biggest Walgreens single initiative (18-month study)
Process
Discovery Phase
Wiki backup: PRO p1 Wiki Backup 2016.12.29
Past Research
This project had the advantage of previous usability tests and feature concept evaluations. These were analyzed to discover any general themes to applied to the problem space rather than the troubled UI of the old experience.
Analytics
Data from the current experience was used to better inform decisions, such as common reminder schedule.
Customer Feedback Review
App Store reviews, ForeSee comments, and Twitter comments were analyzed and themes were synthesized from them.
Subject Matter Expert Interviews
Interviews were conducted with Walgreens employees that were previously pharmacists to better understand the needs of a medication taker. I created a discussion guide and facilitated the conversation.
Competitive Landscape Review
An artifact was created to better understand how our competitors were solving similar problems through their app experiences.
http://aq8081.axshare.com/
Definition
Customer Journey Blueprint
Definition Workshop
Project-Specific Design Principles
1. 80/20 - Rigorously prioritize the experience around the 80% but continue to support the 20% (but in potentially less efficient capacities).
2. Anticipate with smart defaults but include flexibility to change it.
3. Make setup more approachable through a conversational and focused experience
4. Create a system that the user can learn and grow with
5. Decentralized UI to contextualize experience and remove friction
6. Evolve Core Features While Laying the Groundwork for Future Possibilities Exploration Phase
Exploration Phase
Inspiration Board
Encouraged the visual designer to create an Inspiration Board.
Divergent Design Workshop
I facilitated a divergent design workshop with the entire project team to generate as many ideas on how to solve specific pain points within the experience.
Concept Evaluation Research
We conducted in-house moderated research with 9 participants that previously used or currently using a medication reminder app. Test materials were on phone prototypes and paper mockups of divergent ideas. Top takeaways were: that people thought about either I took all my meds or not (no in-between) and medication first setup better fits peoples' mental model.
Delivery
Convergent Design Workshop
Convergent design workshops were facilitated among CX team members to collaborative decide the best design directions.
Detailed Design Specs
http://gm1u2c.axshare.com/#g=1&p=main_experience_screen_architecture
Weekly Dev Check-ins